使用vue实现导航栏切换效果
- 发表时间: 2019-07-23
- 分类: vue
- 阅读量: 1044
- 作者: 七七
1.在app.vue文件中
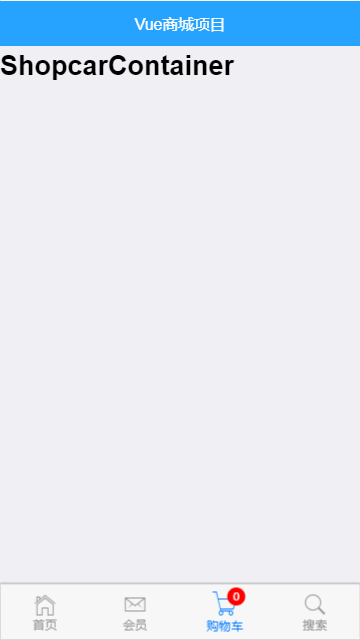
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <nav class="mui-bar mui-bar-tab"> <router-link class="mui-tab-item" to="/home"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </router-link> <router-link class="mui-tab-item" to="/member"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">会员</span> </router-link> <router-link class="mui-tab-item" to="/shopcar"> <span class="mui-icon mui-icon-extra mui-icon-extra-cart"><span class="mui-badge">0</span></span> <span class="mui-tab-label">购物车</span> </router-link> <router-link class="mui-tab-item" to="/search"> <span class="mui-icon mui-icon-search"></span> <span class="mui-tab-label">搜索</span> </router-link> </nav> |
2.在router.js配置路由
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import VueRouter from 'vue-router'// 导入对应的路由组件import HomeContainer from './components/tabbar/HomeContainer.vue'import MemberContainer from './components/tabbar/MemberContainer.vue'import ShopcarContainer from './components/tabbar/ShopcarContainer.vue'import SearchContainer from './components/tabbar/SearchContainer.vue'// 创建路由对象var router = new VueRouter({ routes: [//配置路由规则 {path: '/home',component:HomeContainer}, {path: '/member',component:MemberContainer}, {path: '/search',component:SearchContainer}, {path: '/shopcar',component:ShopcarContainer}, ], linkActiveClass:'mui-active' //覆盖默认的路由高亮的类})// 把路由对象暴露出去export default router |
1 2 3 4 5 6 7 8 9 10 11 12 | <template> <div> <h3>ShopcarContainer</h3> </div></template><script></script><style lang="scss" scoped></style> |
效果图如下:








文章评论