用vue-cli和webpack进行项目搭建
- 发表时间: 2019-07-17
- 分类: vue
- 阅读量: 748
- 作者: 七七
首先要确保我们已经安装了node、vue-cli和webpack
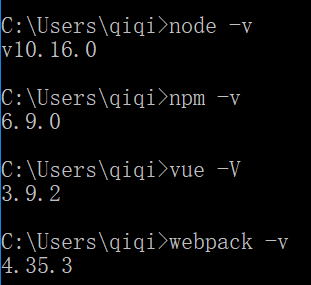
先查看一下版本号,环境是否安装完毕

接下来我们就开始构建项目
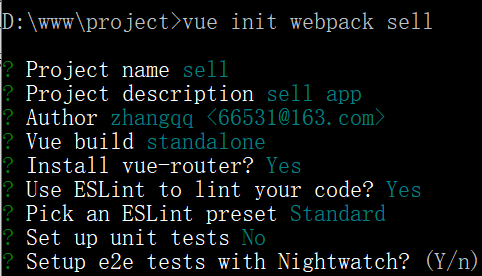
命令:vue init webpack 项目名称(英文)
提示:Project name xxx (项目名称为xxx,回车确定即可)
Project description (项目的描述)
Author (用户和邮箱)
Use ESLint to lint your code? (代码风格检查器,y)
pick an eslint preset(默认Standard)
setup unit tests with karma + mocha?(单元测试不需要,n)
setup e2e tests with Nightwatch?(单元测试不需要,n)

安装项目依赖:npm install

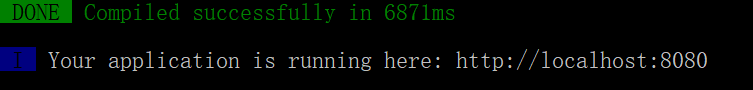
我们可以通过上面给出的链接访问项目了

大功告成







文章评论
兜兜转转2019-08-28
收藏收藏
七七2019-07-18
补充一下,打开项目,需要执行命令:npm run dev