如何快速把pc端网站适配移动端,实现响应式
- 发表时间: 2019-07-14
- 分类: HTML/CSS
- 阅读量: 4046
- 作者: 七七
何谓响应式网站?也就是区别于传统网站,能自动识别设备屏幕大小,根据屏幕分辨率做出自动调整清晰展示页面的网站。同一个网站,不管你是在电脑端,还是在手机或者Ipad端,它都可以提供相同的用户浏览体验。
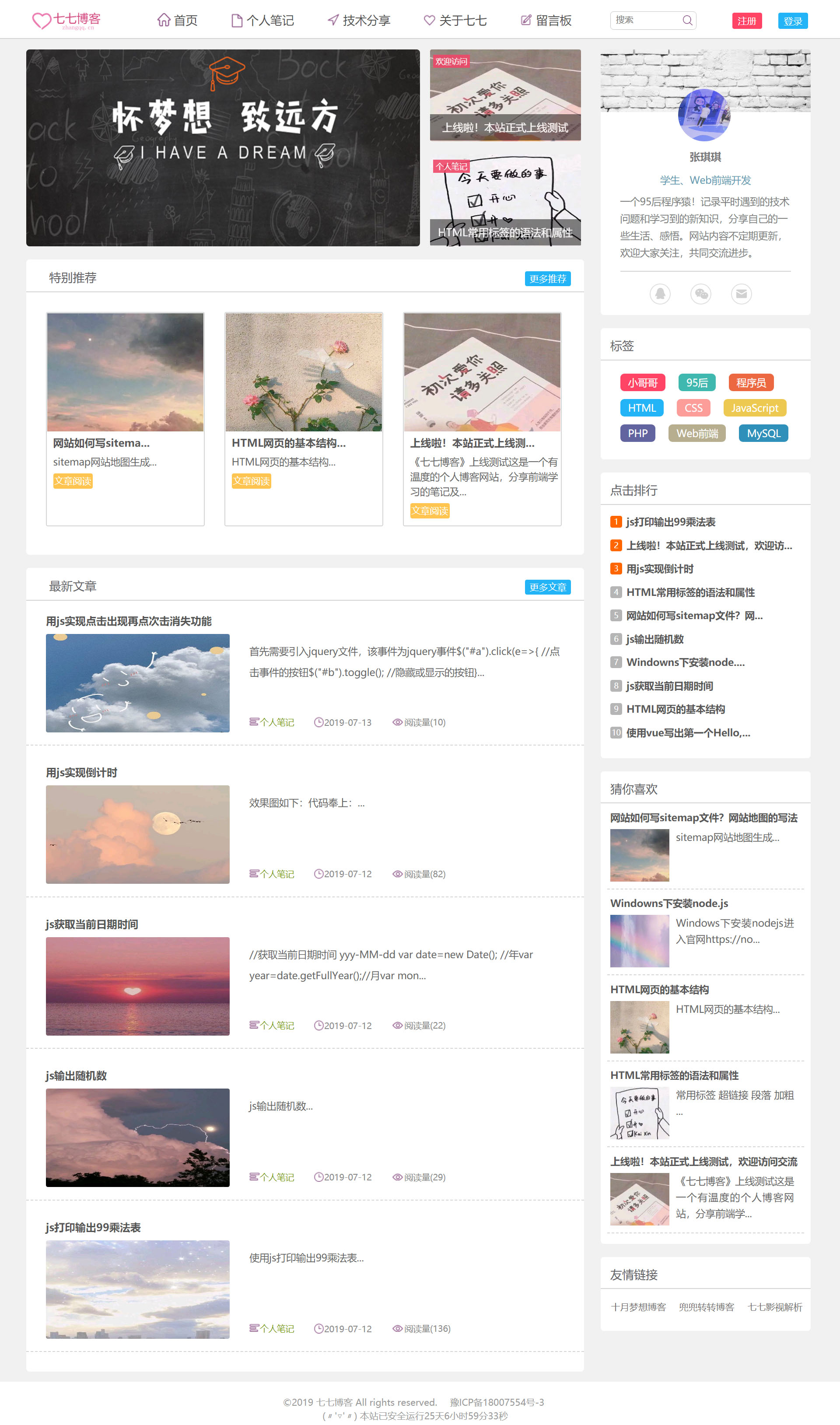
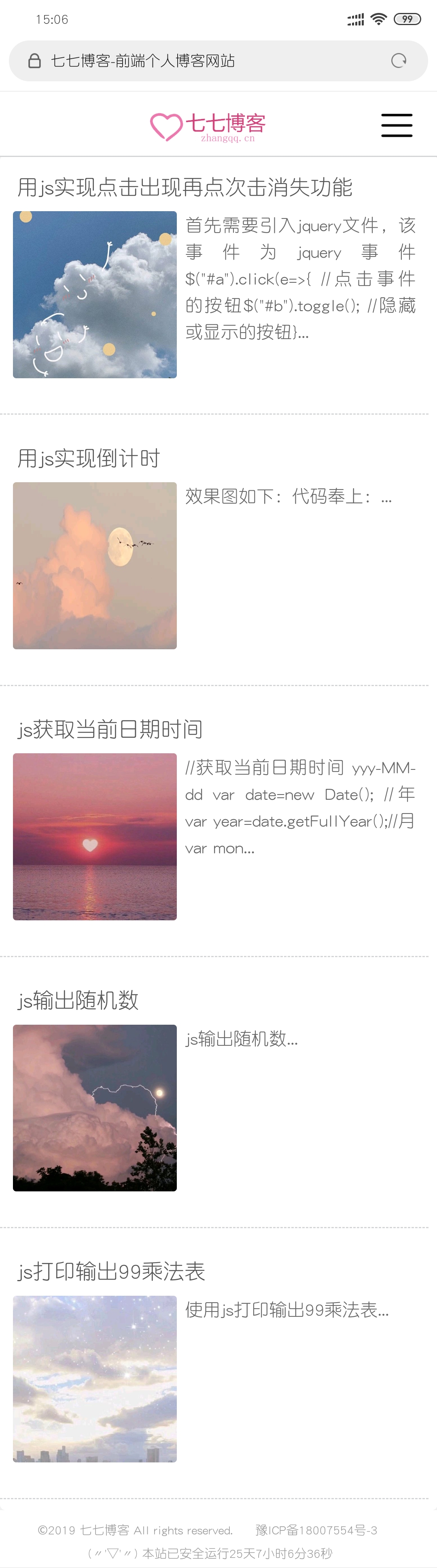
先看看适配响应式后的效果
PC端:

移动端:

下面讲解一下大概过程
一、首先需要在<head></head>标签中写上如下代码
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
声明网页是否允许放大缩小
二、引入移动端CSS样式
可以通过两种方法引入
1.在meta标签中引入css文件
<link rel="stylesheet" href="css/m_index.css" media="screen and (max-width:767px)" />
意思是在屏幕宽度小于767px的时候执行引入的css文件样式
2.在head标签中写入style标签
<style type="text/css">
@media(max-width:767px)
{
}
</style>
含义同上,在屏幕宽度小于767px的时候执行的css样式
三、修改css样式,在宽度小于某个值的时候将不需要元素display:none;隐藏掉。网页内元素宽度尽量使用百分比%,文字大小可使用em等计量单位。
至此,大功告成了







文章评论
hu1234562021-04-18
666